
Solidity,Truffle Suite,ReactでWeb3.0アプリケーションの開発環境の構築方法を教えて!
こういった悩みにお答えします.
本記事の信頼性
- リアルタイムシステムの研究歴12年.
- 東大教員の時に,英語でOS(Linuxカーネル)の授業.
- 2012年9月~2013年8月にアメリカのノースカロライナ大学チャペルヒル校(UNC)コンピュータサイエンス学部で客員研究員として勤務.C言語でリアルタイムLinuxの研究開発.
- プログラミング歴15年以上,習得している言語: C/C++,Python,Solidity/Vyper,Java,Ruby,Go,Rust,D,HTML/CSS/JS/PHP,MATLAB,Assembler (x64,ARM).
- 東大教員の時に,C++言語で開発した「LLVMコンパイラの拡張」,C言語で開発した独自のリアルタイムOS「Mcube Kernel」をGitHubにオープンソースとして公開.
- 2020年1月~現在はアメリカのノースカロライナ州チャペルヒルにあるGuarantee Happiness LLCのCTOとしてECサイト開発やWeb/SNSマーケティングの業務.2022年6月~現在はアメリカのノースカロライナ州チャペルヒルにあるJapanese Tar Heel, Inc.のCEO兼CTO.
- 最近は自然言語処理AIとイーサリアムに関する有益な情報発信に従事.
- (AI全般を含む)自然言語処理AIの論文の日本語訳や,AIチャットボット(ChatGPT,Auto-GPT,Gemini(旧Bard)など)の記事を50本以上執筆.アメリカのサンフランシスコ(広義のシリコンバレー)の会社でプロンプトエンジニア・マネージャー・Quality Assurance(QA)の業務委託の経験あり.
- (スマートコントラクトのプログラミングを含む)イーサリアムや仮想通貨全般の記事を200本以上執筆.イギリスのロンドンの会社で仮想通貨の英語の記事を日本語に翻訳する業務委託の経験あり.
こういった私から学べます.
国内・海外のブロックチェーンエンジニアのおすすめ求人サイトを知りたいあなたはこちらからどうぞ.
SolidityとTruffle Suiteによるイーサリアムの開発環境を構築していない場合は,以下の記事を参考にして下さい.
本記事では,ソフトウェアウォレットのMetaMaskを利用します.
MetaMaskのインストール方法は,こちらの記事が参考になります.
Web3.0アプリケーションとブロックチェーン
Web3.0アプリケーション(Web3アプリケーション)は,ブロックチェーンのような分散型ネットワークを利用する分散型のWebです.
インターネットのWeb1.0~Web3.0までの歴史は以下のようになります.
- Web1.0:1989~2000年代初期のインターネット黎明期
- Web2.0:2000年代半ばから始まったGAFA(Google,Amazon,Facebook,Apple)(現在FacebookはMeta Platformsなので正確にはGAMA)等のビッグテックを中心とした中央集権型
- Web3.0:2009年にナカモトサトシが提案したビットコインの原著論文「Bitcoin: A Peer-to-Peer Electronic Cash System」から始まったブロックチェーンをベースとした分散型
これからWeb3.0の時代が本格的に来るかどうか楽しみですね.
Web3.0アプリケーションは,フロントエンド(React.js等)とブロックチェーン(イーサリアム等)の橋渡しをするJavsScriptのライブラリです.
イーサリアムにおけるWeb3.0アプリケーションでは,イーサリアムノードをリモートまたはローカルで操作します.
また,HTTP/HTTPSまたはプロセス間通信(IPC:Inter-Process Communication)を利用してイーサリアムノードに接続するためのJSON-RPCのラッパーとしての側面もあります.
Solidity,Truffle Suite,ReactでWeb3.0アプリケーションの開発環境の構築
それでは,Solidity,Truffle Suite,ReactでWeb3.0アプリケーションの開発環境の構築方法を紹介します.
開発環境の構築は,イーサリアムのテストネット(ブロックチェーン開発のためのテストを行うネットワーク)で行います.
テストネットでは,バグがあったりヒューマンエラーが発生しても本物のイーサリアムを失うわけではないので,安心してどんどん実験しましょう!
step
1React Truffle Boxのインストール
React Truffle Boxのインストールをインストールします.
まず,新しいディレクトリhello_appを作成して移動します.
|
1 2 |
$ mkdir hello_dapp $ cd hello_dapp |
以下のコマンドを実行してReactアプリケーションの開発に必要なReact Truffle Boxを展開します.
|
1 |
$ npx truffle unbox react |
treeコマンドを実行すると,ファイルやディレクトリ一式が作成されていることがわかります.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$ tree -L 2 . |-- LICENSE |-- client | |-- README.md | |-- node_modules | |-- package-lock.json | |-- package.json | |-- public | |-- src | `-- yarn.lock |-- contracts | |-- Migrations.sol | `-- SimpleStorage.sol |-- migrations | |-- 1_initial_migration.js | `-- 2_deploy_contracts.js |-- test | |-- TestSimpleStorage.sol | `-- simplestorage.js `-- truffle-config.js 7 directories, 12 files |
step
2Truffleサーバの起動
Truffleサーバを起動します.
- 1行目:シェルで「truffle develop」を入力
- 33行目:truffle(develop)>で「compile」を入力
- 40行目:truffle(develop)>で「migrate」を入力
以下の取得する値は,実行毎に異なるので注意して下さい.(他の箇所も同様です.)
- 4~14行目:アカウント(Accounts)
- 16~26行目:秘密鍵(Secret Keys)
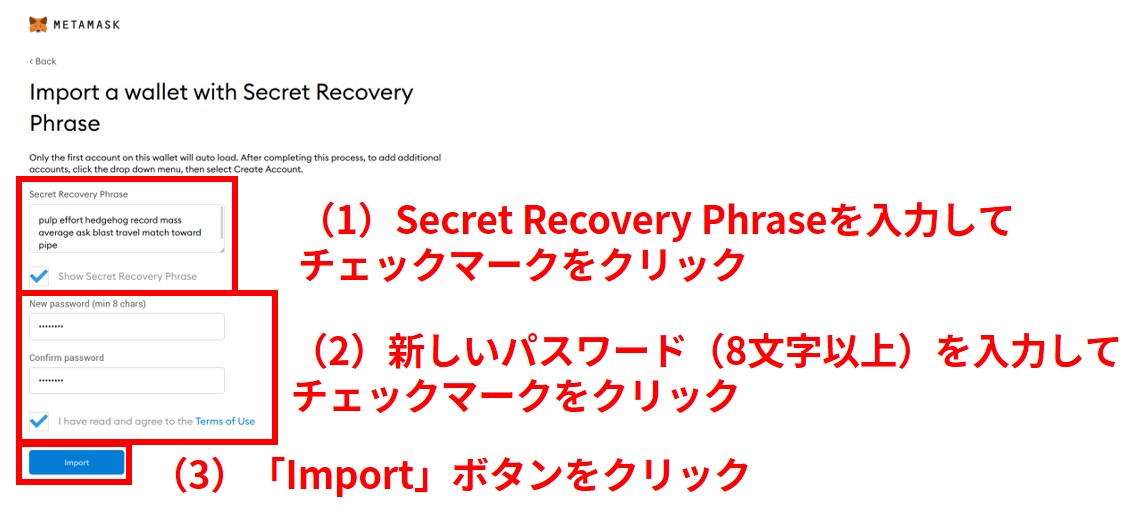
- 28行目:Secret Recovery Phrase(Mnemonic)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
$ truffle develop Truffle Develop started at http://127.0.0.1:8545/ Accounts: (0) 0x8d757d47631e23eb3b6ff30ec6ee4c26202af4cb (1) 0xd63f1b8d1790a4d5e6868a73dc9ef70588f9aeb0 (2) 0x9a3a0059322dd433871539920ed83e194096ae24 (3) 0x706a723c724d991699f0e44baa6a81986ddae7c3 (4) 0x4ecea72db3537d3d4412bc4de1302be3714ce2b3 (5) 0x7686b8df0778653be1d08ebf2184e18d696c61cd (6) 0xca62637dedaa91c3346b2bbaa9fddad3d1c9dbb7 (7) 0xb5c68379e7eb7c4cf3ea802c840f820e8c20845e (8) 0xa3e61b1e9f9ae88cbcd9e7f698421a025cdd350f (9) 0xb398d97fab281989774e1fdf938e81bf3c148950 Private Keys: (0) 5618389cc91def2bc3a4697470ba76a4321e5a4532088cc89afc6ad4385161d0 (1) 081be1af0856953564b18b55ace117928ed32a14249cb349092acadc55bbdeaf (2) e394ea25cd4dc18f566d4c3e0dfd22deba512787539f730d1f095f6124e01814 (3) bdd97f002e780f8f2a3d867943e93972fcd4362cb99f828c881cb623f1ffbf4d (4) 55c0ed2904db2fa5342ce8e1186f2ec40b7e82e9c925bf03af9c27f216e71046 (5) 1b1d727f515b57fcdfe162fb2007735aa0f8e4086a49d32e796ea7dcbf941ecb (6) 0c31a2c5f02f0a459ad6f6fd4fc42c3378303c009dd495d340b4ca00237a9dee (7) 0425672a2cf46030efebee46f559e6425ffe7c58e181cde3e388c0e93ddbce92 (8) f38d07373a3a757ee28fe8f95e029928ad15d22140c62a8c78ee8d1a6f807c22 (9) 0e0a80c63d00ff13c69e10a244298136fca4ae03dd29136c100fc794c491cc3e Mnemonic: pulp effort hedgehog record mass average ask blast travel match toward pipe ⚠ Important ⚠ : This mnemonic was created for you by Truffle. It is not secure. Ensure you do not use it on production blockchains, or else you risk losing funds. truffle(develop)> compile Compiling your contracts... =========================== > Everything is up to date, there is nothing to compile. truffle(develop)> migrate Compiling your contracts... =========================== > Everything is up to date, there is nothing to compile. Starting migrations... ====================== > Network name: 'develop' > Network id: 5777 > Block gas limit: 6721975 (0x6691b7) 1_initial_migration.js ====================== Replacing 'Migrations' ---------------------- > transaction hash: 0xe7257d19c07182f23fdcfc8f7b4670a71ebfbe3520552c5c69d8935bec9842ff > Blocks: 0 Seconds: 0 > contract address: 0xD5A926318F445Ea2cC7c1092C2115D45B99243C0 > block number: 1 > block timestamp: 1633737981 > account: 0x8d757d47631E23eb3b6Ff30EC6EE4C26202af4cB > balance: 99.99967165 > gas used: 164175 (0x2814f) > gas price: 2 gwei > value sent: 0 ETH > total cost: 0.00032835 ETH > Saving migration to chain. > Saving artifacts ------------------------------------- > Total cost: 0.00032835 ETH 2_deploy_contracts.js ===================== Replacing 'SimpleStorage' ------------------------- > transaction hash: 0x12a6f31c7353ea6ebabfacfd33dc9c8111484506220e6e4b506fb7537a5779fd > Blocks: 0 Seconds: 0 > contract address: 0x1e61EDd5Bd0Fd4Fe1bcebA56e5D7c55F0614Bf9d > block number: 3 > block timestamp: 1633737982 > account: 0x8d757d47631E23eb3b6Ff30EC6EE4C26202af4cB > balance: 99.99939459 > gas used: 96189 (0x177bd) > gas price: 2 gwei > value sent: 0 ETH > total cost: 0.000192378 ETH > Saving migration to chain. > Saving artifacts ------------------------------------- > Total cost: 0.000192378 ETH Summary ======= > Total deployments: 2 > Final cost: 0.000520728 ETH - Blocks: 0 Seconds: 0 - Saving migration to chain. - Blocks: 0 Seconds: 0 - Saving migration to chain. truffle(develop)> |
step
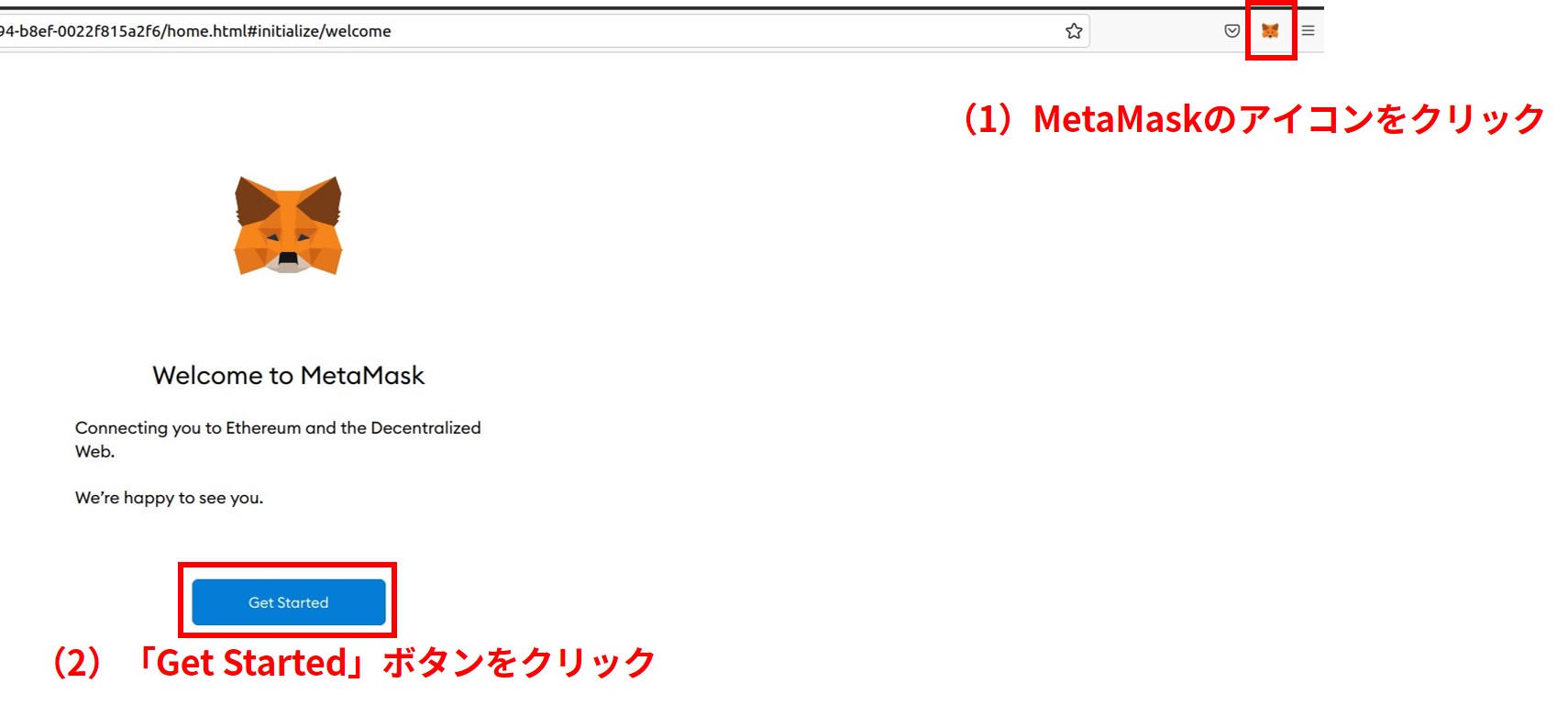
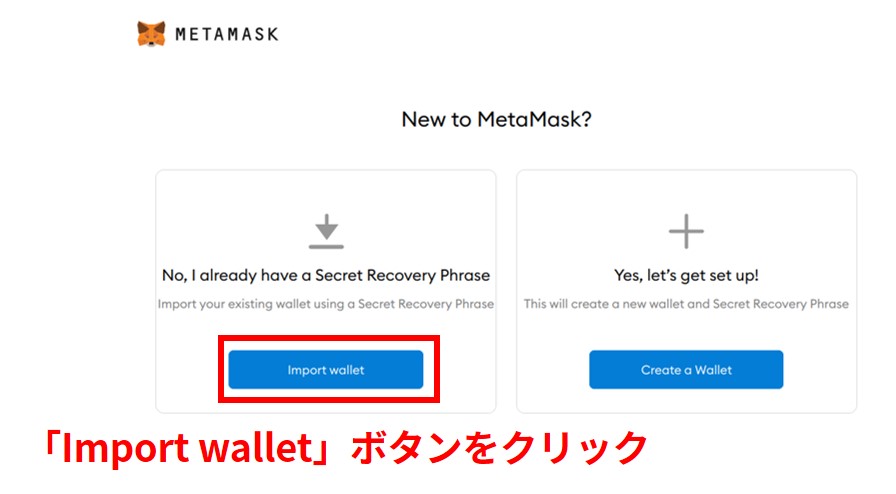
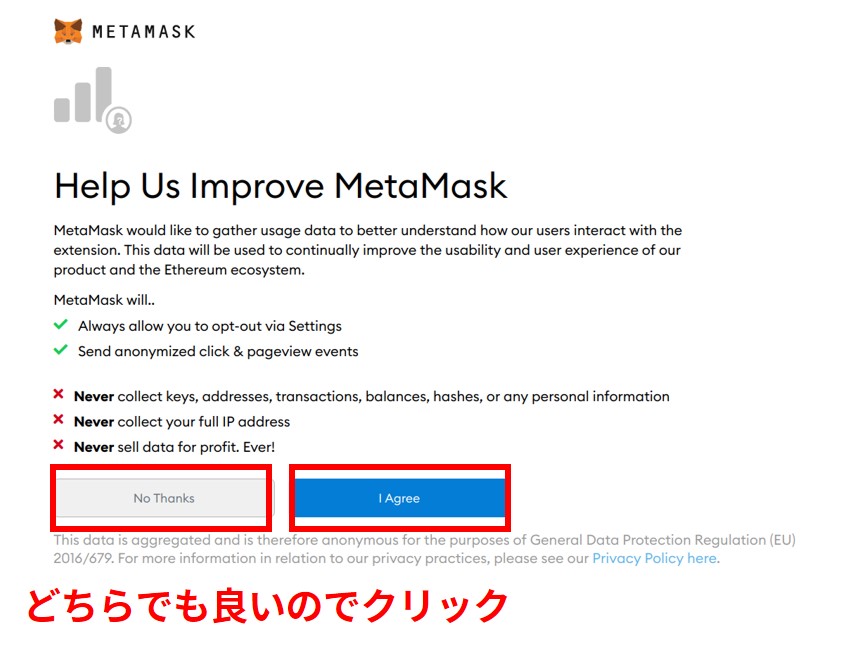
3MetaMaskでアカウントのインポート
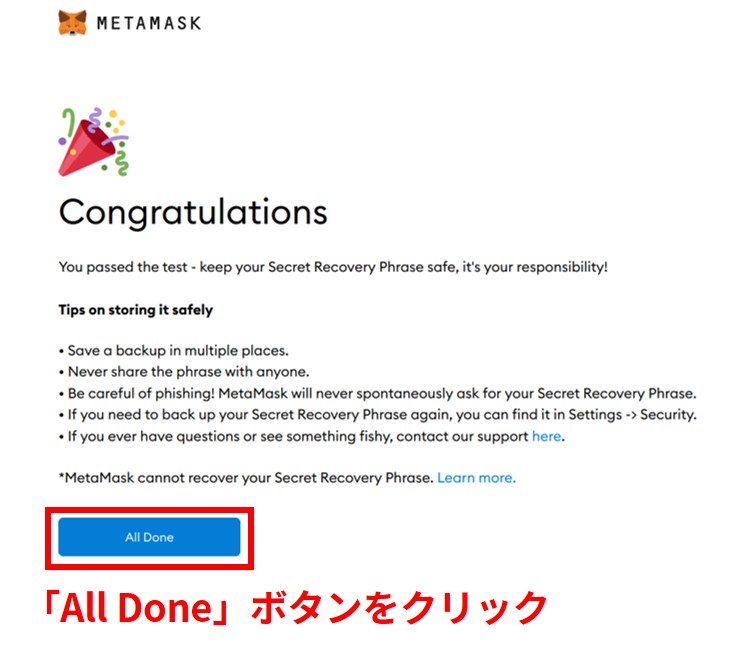
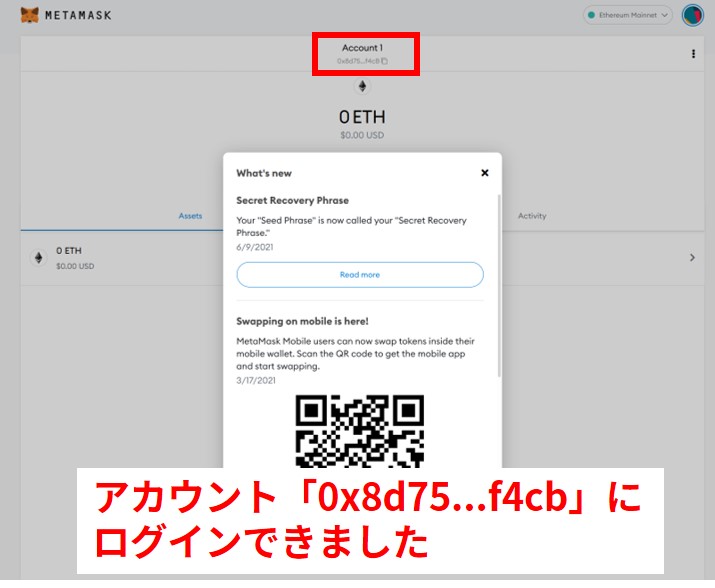
MetaMaskでアカウントを以下の手順でインポートします.






step
4Reactアプリケーションの起動
Reactアプリケーションを起動します.
clientディレクトリに移動し,依存ファイルをインストールして下さい.
|
1 2 |
$ cd client $ npm i |
インストールが完了したら,Reactアプリケーションを起動します.
|
1 |
$ npm run start |
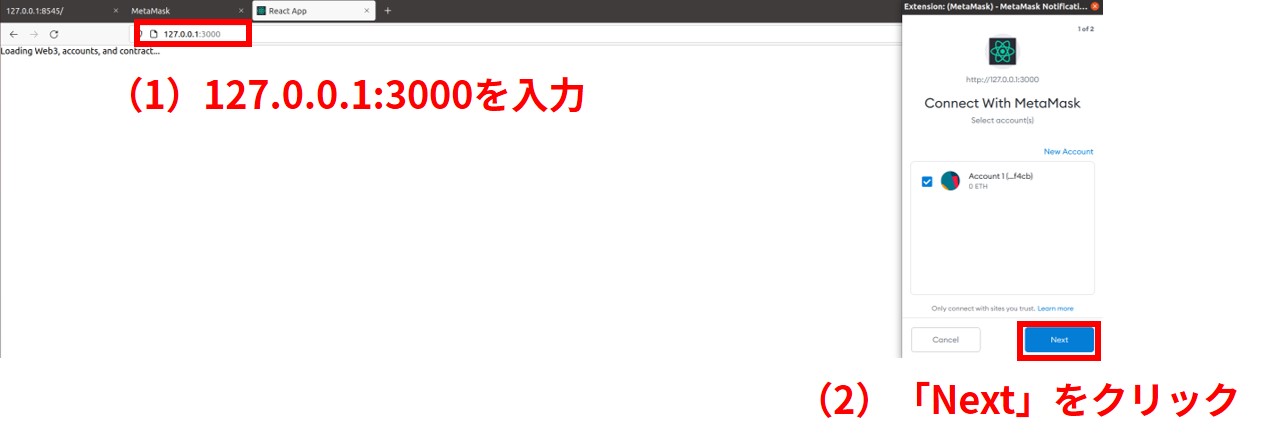
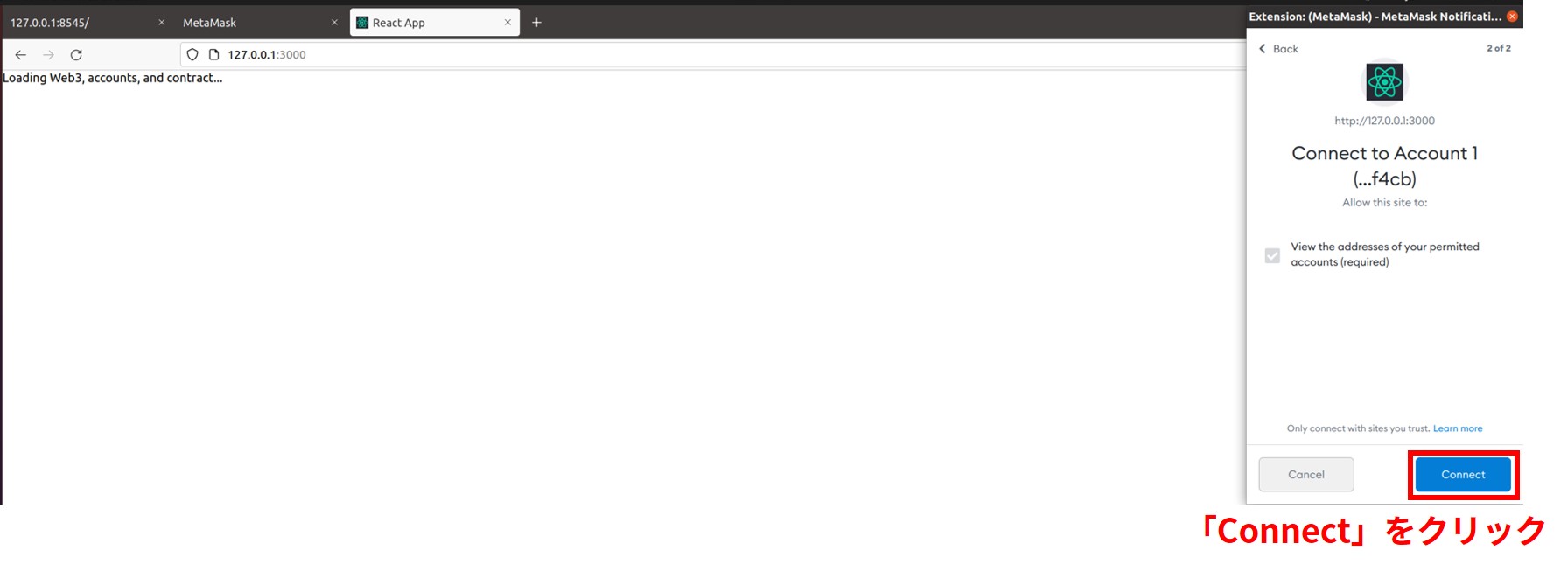
以下の手順を実行して下さい.


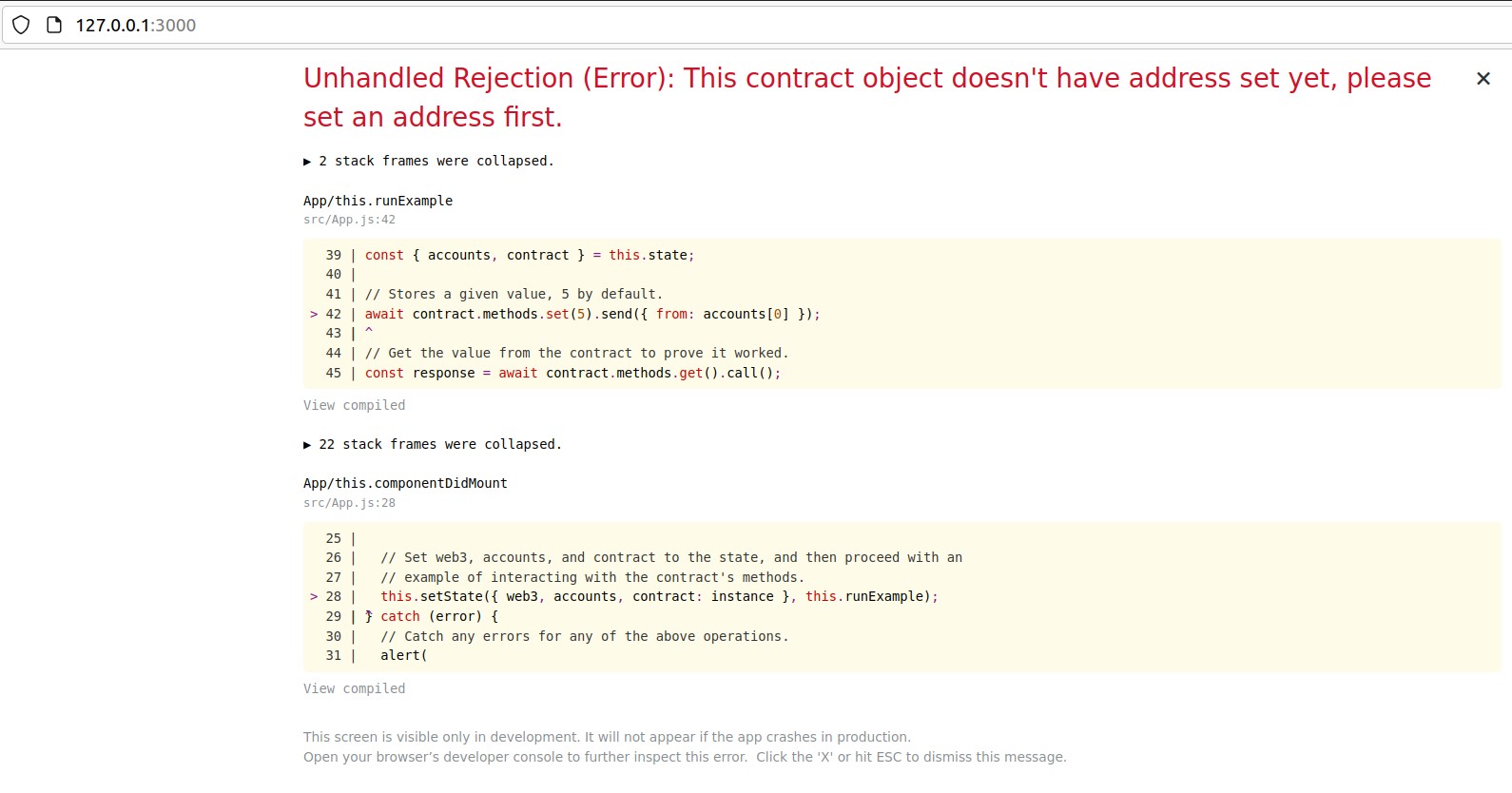
上記の手順でReactアプリケーションを起動すると,以下の「Unhandled Rejection (Error): This contract object doesn't have address set yet, please set an address first.」というエラーが発生してしまいます.

|
1 2 3 4 |
const instance = new web3.eth.Contract( SimpleStorageContract.abi, deployedNetwork && deployedNetwork.address, ); |
こちらの記事によると,上記のsrc/App.jsのコード(21~24行目)の後に「instance.options.address = "[my contract' address on kovan]";」を追加すれば良いとのことです.
なので,アカウント(0)のアドレス「0x8d757d47631e23eb3b6ff30ec6ee4c26202af4cb」を追加します.
|
1 |
instance.options.address = "0x8d757d47631e23eb3b6ff30ec6ee4c26202af4cb"; |
src/App.jsファイルを修正して再度Reactアプリケーションを起動します.
|
1 |
$ npm run start |
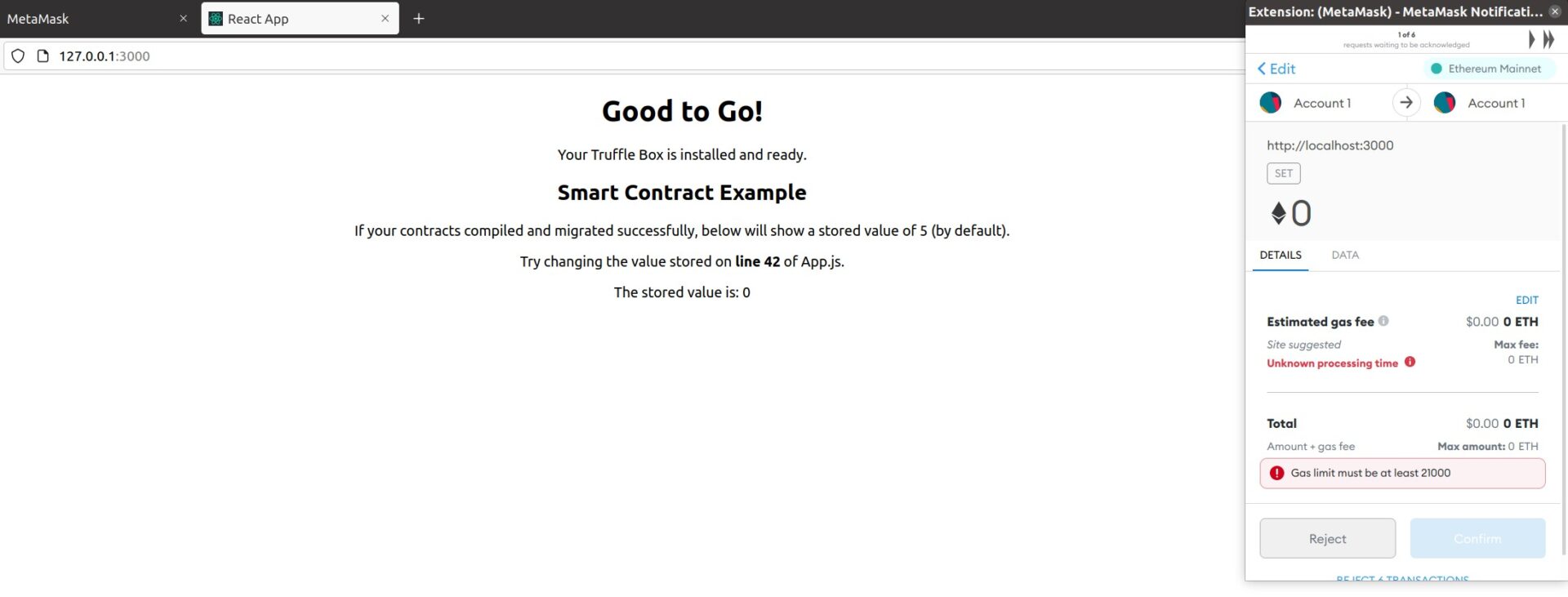
以下のように「Good to Go!」表示できれば成功です.

まとめ
Solidity,Truffle Suite,ReactでWeb3.0アプリケーションの開発環境の構築方法を紹介しました.
開発環境の構築手順は複雑ですが,最後までやり遂げましょう!
Solidityを学ぶためには,以下の記事を読みましょう!
国内・海外のブロックチェーンエンジニアのおすすめ求人サイトを知りたいあなたはこちらからどうぞ.